Sunday, April 8, 2012
Saturday, March 31, 2012
Spring Giveaway for Photographers
THIS GIVEAWAY HAS ENDED!
The winner of all the prizes shown below is: Alaina Nunez
The winner of a surprise gift is: Misty Heckenliable Birrel
Congrats and check your e-mail! :)
There are 8 vendors donating prizes and 10 prizes to win.
Start: Sunday, April 1st, 2012 at 10am EST
End: Sunday, April 8th, 2012 at 7:00pm EST
PhoenixDesigns - Photoshop Templates for Photographers
$50 Gift Certificate
http://phoenixdesigns.bigcartel.com/
Photo Flavor Backdrops
1 Floordrop and 1 Backdrop of Winner's Choice
$100 Value
http://photoflavorbackdrops.com/

The Prizes:
$50 Gift Certificate
http://phoenixdesigns.bigcartel.com/
1 Floordrop and 1 Backdrop of Winner's Choice
$100 Value
http://photoflavorbackdrops.com/
$75 Gift Certificate to eWorkshops only. Expires 07/01/2012.
$50 Gift Certificate
Promo Code: Phoenix30 expires April 30, 2012
Set of 6 plastic Mustaches, Lips, Glasses and a Bow Tie on Sticks
$46 Value
Ships from the Ukraine. Winner pays $8 shipping.
Ginny Haupert Textures
$25 Gift Certificate
http://www.ginnyhauperttextures.com/
Captured by Maggie Designs
$25 Gift Certificate
http://www.ginnyhauperttextures.com/
Captured by Maggie Designs
$25 Gift Certificate
Gift Certificate can be used towards Shipping.
$20 Gift Certificate
Winner pays shipping.

How to enter:
1. "Like" PhoenixDesigns and all the other vendors on facebook.
To make this easy and quick, we are going to do this through rafflecopter (see below). If
they ask you for permission, don't worry, you will not receive annoying SPAM
mail from them, promise! You get 1 point for every "like", so that's
9 points total! Comment on the blog to let me know you finished this.
That's all you have to do. For more chances to win, keep reading:
2. Optional: Go to the vendors' facebook pages (click on the vendor names above) or websites and browse
through their products. Then paste the link to your favorite item in a comment
on this blog post and tell me why it is your favorite and what you would do with it. You can do this for each
vendor once, but this is not required. You can earn 1-9 extra points this
way.
3. Optional: Share the giveaway on your personal page for 1 extra entry. Make sure you
either tag my fan page or add the link to this post so people know where to
find it. Come back and confirm that you shared the
giveaway on your personal page.
4. Optional: Share the giveaway on your business page (if you
have one) for another extra entry. Come back and confirm that you have done so (add your fan page’s name please).
5. Optional: Make a purchase from any vendor DURING THE GIVEAWAY for
another optional entry! ONE entry per vendor purchased from. Purchases
must be made between April 1st, 2012 and April 8th at 7pm. Confirm through Rafflecopter below SEPARATELY for each vendor you purchased from. I will be confirming these, so
you must tell me what you bought and of course you must name the vendor and
purchase date. If you buy from all 9 vendors this week, that’s 9 entries
right there!
6. Optional: All vendors have worked hard to build their businesses and be able to donate quality products. Go visit their facebook pages, tell them PhoenixDesigns sent you, and thank them for their generosity. This does not give you any more chances to win, but would be a nice thing to do. :)
6. Optional: All vendors have worked hard to build their businesses and be able to donate quality products. Go visit their facebook pages, tell them PhoenixDesigns sent you, and thank them for their generosity. This does not give you any more chances to win, but would be a nice thing to do. :)
That’s it! To recap, you have a total of 29 entries to win
this.
After thinking about it for a while, I decided that there will be 1 winner. All the prizes together make a fantastic opportunity for someone who just started out or for someone who would like to take their business a step further. Some prizes require the winner to cover shipping costs. Please enter only if you are willing to do that.
There will be one surprise gift for a second winner, worth $25. Shipping will be covered.
Make sure you confirm each step through rafflecopter below ny clicking on the "I did It" button. Even the blog posts need to be confirmed. I recommend keeping this blog
open in one window, and doing anything else you need to do in a separate window
so the rules are ALWAYS right in front of you and you don’t miss anything.
Duplicate entries (for example posting twice that you liked everyone) will be
deleted. Don't worry if your comment doesn't show up immediately - I have to approve it before it does. Read carefully, and follow the steps to enter.
Above all, have fun and may the odds be ever in your favor!!!
Christina
Friday, March 9, 2012
The Shirley Collection for Elements Users
Even though Elements is supposed to be a bit easier and a bit more basic than the CS versions of Photoshop, when it comes to actions it is actually more difficult. Elements does not have the ability to create actions in the first place, so actions created in CS-CS5 have to be loaded as "photo effects", which is a bit different. This tutorial is for everyone who has purchased/received my Shirley Collection and would like to find out how to get the best out of it using PSE. You can click on each image for a closer look.
First of all, you open an image. On the right side you see the Effects and then the layers palette, the latter of which is selected in the image below so you can see the background layer. Your actions will be in the effects palette under "All".
First of all, you open an image. On the right side you see the Effects and then the layers palette, the latter of which is selected in the image below so you can see the background layer. Your actions will be in the effects palette under "All".
I will not get into the blending mode, here switched to "Normal", at this point. But the opacity, here set to 100%, will definitely be important when dealing with actions, so make sure you keep in mind where it is.
My first step will be to run the action named "dreamy" from the Shirley Collection by clicking on the action and hit "Apply" at the bottom. For the following image I dragged my layers palette a bit to the left, which is just a personal preference. See how "Dreamy" is now a folder on top of your background layer and has changed the image?
Photoshop CS users will be able to open that folder and work on each individual file. That is NOT possible in Elements. All you can do to adjust this particular action is to adjust the opacity, underlined with red, to taste. To me, the action made the image look a bit too over-processed, so I lowered the opacity to 61%:
Since actions run on the background layer (meaning with the background layer selected), you can either select the background layer now or Click on LAYER-FLATTEN IMAGE to compress all layers into one. You can now no longer adjust "Dreamy", though, but it is out of the way.
Not all actions end up being collected in a folder, though. Let's run "Strawberry" next. Here is what it'll look like:
You now have several layers stacked on top of the background layer and the action is way too intense for our image. The "Strawberry Haze" is just a bit too much, especially after applying "Dreamy" first. So lower the opacity of that layer to taste (I picked 20%, just to keep a slight warm tone). I also slightly adjusted the layer named "Deeper Color".
I realize some of you will prefer having all the layers in a folder, so you only have to adjust one opacity. Having a bunch of separate layers ultimately gives you more freedom to adjust and customize the actions, though.
Go to LAYER-FLATTEN IMAGE. The next action I ran is called "Eye See You". Again, it appears on top of the background layer, but next to the folder you might remember from "Dreamy", there is now a layer mask. The layer mask is completely black and I marked it in the picture below with a x.
When the layer mask is black it means the action wasn't applied to any part of the image. We masked it off. For this particular action, we want to have control over it. It's not supposed to be applied to the entire image, only to the eyes. The layer mask gives us the ability to now paint the action in where we want it: the eyes. After running the action, a white brush is automatically selected for you. All you may have to do is adjust its size at the top left, marked with a red line below.
Make the brush tip a little bit smaller than the size of your subject's eyes. If you move over from where you adjust the brush size and look to the right of it, there is now a second opacity adjustment. Make sure it's set to 100%. It determines whether or not you draw at "full power".
Now paint once right on top of the eyes. See the difference? Also, do you see the white spots appearing on the black layer mask?
If the effect is too much, lower the opacity like we did before.
Go to LAYER-FLATTEN IMAGE and run the action "Lovely Skin". CS users can adjust the skin tone for each subject, but in Elements that's not possible, because you can't open the folder the action comes in. Instead, I gave you three different actions with the title "Lovely Skin" - one for light, medium, and dark skin tones. Once you have applied the action, adjust the brush size and paint over you subject's skin. This is what it will look like:
Go to LAYER-FLATTEN IMAGE and run the action "Lovely Skin". CS users can adjust the skin tone for each subject, but in Elements that's not possible, because you can't open the folder the action comes in. Instead, I gave you three different actions with the title "Lovely Skin" - one for light, medium, and dark skin tones. Once you have applied the action, adjust the brush size and paint over you subject's skin. This is what it will look like:
Make sure you don't paint over the eyes. "Lovely Skin" includes a soft blur and the eyes should definitely be as sharp and clear and crisp as possible. Avoid the mouth as well. If you end up painting over the eyes and mouth, just change the color of the brush from white to black and color over the image again.
In the picture above, I marked the current color of the brush at the bottom left with an x. Right now, white is on top. If you want to erase the action, switch it to black. So paint with white, erase with black!
PLEASE NOTE: In order for this to work, the layer mask (the rectangle next to the folder in the layers palette) has to be selected at all times.
I lowered the opacity of "Lovely Skin" to about 75% and here is the overall before and after:
Hope this tutorial helped and you enjoy your Shirley Collection!
Wednesday, March 7, 2012
Photography 101 - Simple Steps to Improve Today!
When I first started out, I took the worst pictures imaginable. No kidding. It was pathetic. I placed a newborn baby on a red blanket in direct sunlight. That's how bad it was. The only light on the horizon was that I had no illusions and definitely knew I wasn't doing a good job. It took me a while to figure out why my images didn't come out the way I wanted. Why? Because at that point I didn't know a thing about lighting.
If you are at that same point right now as I was back then and are trying to build your portfolio, here are a few suggestions that will instantly improve the pictures you take, whether you are shooting in auto or manual mode. Once you are comfortable with these "safe" tactics and know how to get the shots you want, branch out and play with the light!
If you are at that same point right now as I was back then and are trying to build your portfolio, here are a few suggestions that will instantly improve the pictures you take, whether you are shooting in auto or manual mode. Once you are comfortable with these "safe" tactics and know how to get the shots you want, branch out and play with the light!
- Find an easy Subject. At the beginning and while practicing, it is best to find a subject who is old and patient and willing enough to listen to directions and give you time to get ready for a shot. A child will not stand in the shade until you have figured out your settings and then give you their most natural smile. Kids are difficult to photograph. Why make it harder for yourself?
- Schedule sessions about 70min. before sunset. Not at noon. Never at noon if you can help it. The lighting before sunset is especially flattering and may add a beautiful golden tone to your images.
- Get out of the Sun. There are several reasons why I recommend that. Direct sunlight is very harsh and therefore unflattering, because it creates ugly shadows and too much contrast. People squint their eyes in direct sunlight as well, which usually isn't attractive.
- Find Shade. And when I say that, I mean complete shade. Look at your subject's face. Is it equally lit or do you see a shadow pattern from a tree? You want it to be equally lit. Sometimes moving your subject a step forward is all that it takes.
- Watch the Background. Make sure it is shady also. Why? Because if you place your subject in the shade and the background is lit by direct sunlight, it'll be very difficult to adjust your camera settings and create a balance. More than likely, you will adjust your settings to the subject and then the background/sky will blow out. Or you adjust your settings to the background/sky and your subject will turn out underexposed. An evenly lit location will fix that issue until you have advanced lighting and camera skills.
- Be Observant. A photographer has to notice details other people are not trained to see. Above all, your job is to make your subject look good. Are there shadow patterns on the person's face? Do you see a double-chin? Is the hair all over the place? Is there an ugly distraction in the background? Did the subject's clothes shift and reveal more than they should? If you notice any of these things or something else, move or have your subject move. Maybe without mentioning the double-chin. You can always blame it on "bad lighting".
- Be Prepared. There is nothing wrong with a little research. Search google for great poses and interesting angles and take some notes. You can always pull them out during the session and remind yourself of the great ideas you had while researching. My fiance always makes fun of my stick figures, but they help me focus and remember. If you come prepared, you will be less nervous during the session, because you don't have to come up with brilliant poses spontaneously.
- Don't Amputate Arms and Legs. At least not directly at the joints. What I mean is that composition is important. When you pose your subject and you want to include arms, make sure you can see both arms, not just one. Same goes for the legs. Standing on one leg may seem cute, but if you can't see the other leg because of the angle or pose it looks like there is no second leg. Ouch!
- Find a great Location. There are about a dozen locations here in town that I call my "safe locations". I've taken pictures there before, know where the best spots are, and what to expect from the lighting. Whenever I schedule a session at these locations, I know I will be able to get great shots. Of course you don't want to get into a boring, monotonous routine that doesn't challenge you. But if you are still a bit shaky when it comes to lighting and camera settings, stick to what has already proven to be great.
- Study. A successful photography business requires you to know about lighting and camera settings and posing and marketing, and designing, and.... If you want to be successful, there is no way around learning about these aspects. There are a gazillion tutorials online, the local library is sure to have information. A month without sessions doesn't have to be wasted.
I am sure there are people out there who do not agree with me on certain points. Again, this is advice for beginners, advice I wish someone would have given me before I placed the baby in direct sunlight on a red blanket. Advice that can improve your beginner's photography. Ultimately the goal is to go beyond what I have listed here and if you really want to I am sure you can reach it!
Tuesday, March 6, 2012
Photoshop Actions Explained
Personally, I have been using Photoshop Actions for over a year. I have a bunch that I bought from other vendors and a bunch that I made myself. So until I released my Shirley Collection it never occurred to me that not everyone knows what they are. In fact, I quite forgot that I didn't stumble across them until several month after my first sessions. So let me explain...
What are Photoshop Actions?
When you edit your pictures, did you ever notice that there are certain editing steps you ALWAYS do, such as increasing the Saturation, then add Contrast, and then tweak the Levels? Let's say you have 30 images to edit. It can be very tedious to go through every single image and do the same steps over and over again. That's where Actions come in. Instead of manually repeating your editing steps, you can go through them once and record exactly what you are doing. This recording is called an "Action". You can now apply it to the 29 other images you still have left to work on and all the steps you have recorded are now done automatically. And much faster than you could possibly do it by hand.
Why Use Photoshop Actions?
First of all, they are incredible time savers. But they can also help improve your photography. Of course, if you are serious about your business/hobby, there is no way around learning as much as you can about lighting and camera settings and posing. But there is hardly any SOOC (straight out of camera) picture that would not benefit from a little editing. From my own experience, Photoshop is not a program one can easily master in a couple of weeks, though. In fact, it is quite complicated. And I know that it is difficult for someone with only basic editing skills to compete with other photographers who are advanced editors. Photographers and designers who offer their own Actions basically let you purchase their editing steps and therefore their knowledge. Which can improve your photography through editing.
So are Actions only for Beginners?
Not at all! I know a lot of successful and advanced photographers who love actions. Again, they save a lot of time. And you can use Actions and only adjust the opacity to taste or you can use them as your basic foundation that you tweak until it becomes "your own".
The picture below shows you the layers palette after the sample Action "Dreamy" is applied. You can either click on the folder "Dreamy" itself, just like I did in the picture, and adjust the opacity to taste. Or you can click on each new layer separately and adjust settings, opacity, and colors.
What are Photoshop Actions?
When you edit your pictures, did you ever notice that there are certain editing steps you ALWAYS do, such as increasing the Saturation, then add Contrast, and then tweak the Levels? Let's say you have 30 images to edit. It can be very tedious to go through every single image and do the same steps over and over again. That's where Actions come in. Instead of manually repeating your editing steps, you can go through them once and record exactly what you are doing. This recording is called an "Action". You can now apply it to the 29 other images you still have left to work on and all the steps you have recorded are now done automatically. And much faster than you could possibly do it by hand.
Why Use Photoshop Actions?
First of all, they are incredible time savers. But they can also help improve your photography. Of course, if you are serious about your business/hobby, there is no way around learning as much as you can about lighting and camera settings and posing. But there is hardly any SOOC (straight out of camera) picture that would not benefit from a little editing. From my own experience, Photoshop is not a program one can easily master in a couple of weeks, though. In fact, it is quite complicated. And I know that it is difficult for someone with only basic editing skills to compete with other photographers who are advanced editors. Photographers and designers who offer their own Actions basically let you purchase their editing steps and therefore their knowledge. Which can improve your photography through editing.
So are Actions only for Beginners?
Not at all! I know a lot of successful and advanced photographers who love actions. Again, they save a lot of time. And you can use Actions and only adjust the opacity to taste or you can use them as your basic foundation that you tweak until it becomes "your own".
The picture below shows you the layers palette after the sample Action "Dreamy" is applied. You can either click on the folder "Dreamy" itself, just like I did in the picture, and adjust the opacity to taste. Or you can click on each new layer separately and adjust settings, opacity, and colors.
Actions are definitely for anyone (who has Photoshop...), whether you purchase them from others or make them yourself. It is important to realize, though, that every image is different. Actions usually target specific colors, so an Action that is supposed to enhance pastel colors will not look well applied to a heavily saturated and colorful image. That's why you get a Collection of Actions, so you have a selection to choose from.
Over the next couple of weeks I will add installation steps for Elements and CS versions as well as more detailed information.
Thursday, March 1, 2012
Time Management
Today's post was inspired by a handful of drivers passing me on my way to the store, obviously pitying me for having to balance grocery bags on the handlebars of my bike.
I live in a neighborhood right around the corner from Walmart.
It takes me 3 minutes to get there by car.
10 minutes to get there by bike.
20 minutes if I decide to walk.
When the weather is nice and I feel like it, I take my bike to run errands such as getting a couple of ingredients for dinner from the store. Or visit the library just a couple of minutes further away. People around me often seem to find that weird. But those are the same people that drive their car to the store and later take an hour out of their day to jog through the park or go to the gym. Why not run errands and work on your fitness at the same time?
And here is the actual topic of the day that also brings us back to photography: Time Management and Efficiency
I live in a neighborhood right around the corner from Walmart.
It takes me 3 minutes to get there by car.
10 minutes to get there by bike.
20 minutes if I decide to walk.
When the weather is nice and I feel like it, I take my bike to run errands such as getting a couple of ingredients for dinner from the store. Or visit the library just a couple of minutes further away. People around me often seem to find that weird. But those are the same people that drive their car to the store and later take an hour out of their day to jog through the park or go to the gym. Why not run errands and work on your fitness at the same time?
And here is the actual topic of the day that also brings us back to photography: Time Management and Efficiency
- FAQs: There are a few questions clients ask me regularly, such as "How much is a session? What is included? How long will it take you to edit?" And even though my website contains all of this information, I end up replying to these clients via e-mail. Is it really worth it to spend 15-20min. typing up an informative and professional response every time? Absolutely not. Take a word document and create generic answers to the most common questions you are asked. Now all you need to do when one of those questions comes up is copy and paste.
- Communication: There's facebook and twitter and google+ and private messages and cell phones and your business e-mail as well as your personal e-mail address. I'm sure I'm missing something. Anyway, you can't constantly monitor every single way a client could be trying to contact you. For important things, such as details about a session or scheduling, encourage all of your clients to use ONE of the above methods. Personally, I prefer e-mails because they are the closest to an old-fashioned letter and therefore your safest bet should you need proof of an agreement in writing.
- Editing: When editing a session, several images will have a similar look to them, because they were taken at the same spot and with the same lighting conditions. That's what Photoshop Actions and batch editing are for! I often edit the first picture while recording my steps. Then I apply the newly created Action to the rest of the pictures. Sometimes that action can be used again in the future. Sometimes it gets deleted. Did you know you can even create an action that includes already existing actions? One of my personal ones runs "Lemony Snicket" and "Fuzzy Peach" and "Eye See You" from my Shirley Collection automatically one after the other, at different opacities.
- Eliminate Distractions: Unfortunately, we have all become used to instant replies to questions, instant communication through phones and other media. But my old approach (edit two pictures, then check facebook, edit another picture, then check email, ...) was so unproductive, I had to change it! After all, it won't hurt anyone to have to wait for a reply a couple of hours. Close down all programs and all sites that may be distracting in some way. Edit. Finish. Then check facebook. You'll get more done, I promise.
Being more time efficient means more free time and a higher hourly wage. Who doesn't want that?
Friday, February 10, 2012
Make your own CD/DVD Sleeves
So as a photographer who sells digital files in addition to prints I have been thinking of how to present the CDs I am giving out to my clients in a professional way. The truth is, cheap white CD sleeves from local stores look... well... cheap. As photographers who put a lot of time and effort into our images we don't want to devalue our product by skimping on packaging. Presentation counts. BUT when I researched possible companies I could purchase custom CD/DVD sleeves from and checked out their products online I realized that at this point I simply cannot spend $5+ on one single sleeve. Don't get me wrong, I understand that it costs that much to purchase the materials and equipment, and cover the time it takes to create each sleeve and prepare it for shipment. $5 is a fair price and I could just increase my photography prices and include $5 per sleeve in the budget. Or I can make them myself and eliminate all but the material cost. If you want to know how and my long paragraph hasn't scared you away yet, I am about to share my "secret". I'll even throw in a printable template.
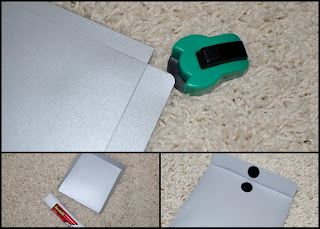
All you need to create your custom CD sleeve is a piece of paper (8.5x11 inches), scissors, a glue stick, little velcro dots from the craft store (optional) and either a printer or a ruler and a pencil.
In the image above I used the red lines to show you the outline of the paper. Nice scrapbooking paper (either solid colored or with a design) in that size is available at any craft store for $0.30+. You can even find paper with linen texture there! Just make sure the paper isn't too thick, otherwise it becomes difficult to fold it neatly. For my own sleeve I went to Staples (sorry about the name-dropping, I swear I don't work for them) and picked 32lb silverized pearl-coated paper. Looks very elegant and expensive. Costs $1.28, including printing.
Printed Logo
All you need to create your custom CD sleeve is a piece of paper (8.5x11 inches), scissors, a glue stick, little velcro dots from the craft store (optional) and either a printer or a ruler and a pencil.
In the image above I used the red lines to show you the outline of the paper. Nice scrapbooking paper (either solid colored or with a design) in that size is available at any craft store for $0.30+. You can even find paper with linen texture there! Just make sure the paper isn't too thick, otherwise it becomes difficult to fold it neatly. For my own sleeve I went to Staples (sorry about the name-dropping, I swear I don't work for them) and picked 32lb silverized pearl-coated paper. Looks very elegant and expensive. Costs $1.28, including printing.
Printed Logo
If you want to print your logo on the sleeve you are a bit restricted as to the color of the paper you can use. When picking your paper it is best to choose a light color or a color similar to the one in your logo. Why? Because otherwise your logo will have an ugly tint to it. Another option would be to open your template named CDSleeveFront, color the background, and then place your logo on top of it. Now print the template on white paper and there will be no tint. You definitely need a laser printer for good results, though.
I asked Staples to print my template named CDSleeveBack on one side of the paper. It is important to request that they DO NOT shrink to fit. Doing so will mess up the proportions of my template. If you are printing at home, make sure you check the settings. I realize that printers won't be able to print the lines all the way to the edge, but when cutting along the outline of the sleeve you will need to include the edges, because we need to use the entire length of the paper for the sleeve.
I added my logo to the template named CDSleeveFront and had them print it on the other side of the paper. If you don't want your logo printed on your CD/DVD sleeve, you can skip this part.
No Printed Logo
If you don't want to print the logo, you can just print the template named CDSleeveBack on the back side of your paper. Again, check your printer to make sure you DO NOT shrink to fit. If you prefer to draw the outline of the sleeve by hand using a ruler and pencil rather than printing my template, you can get the dimensions from the image above. A sticker on the front can always replace the printed logo.
Your next step is to cut out the template (either printed or hand-drawn) along the outer lines.
The blue Xs in the image above show you the edges that would look a lot nicer if you'd slightly curve them. You can either do that with scissors or use this awesome little tool that you can get for $1 at any craft store. It evenly punches out the corners and leaves a nice, curved edge.
Now fold the bottom part of the template over (in the image above I marked this as STEP 1), so that it covers up the printed line (and does not cover up the logo). Fold the sides over in the same way (Step 2 and Step 3) and use a glue stick to hold them in place.
It already looks pretty awesome, doesn't it? Now you can fold over the top (Step 4) and use the little sticky velcro pieces to open and close your sleeve and you're done!
What do you think? Doesn't it look professional? And it cost between $0.30 and $2.00 to make, depending on your choices, and can be finished in no more than 15min.
Ready for the templates? Here they are: http://www.mediafire.com/?77sl6fkvrbk0o7h
Wednesday, February 1, 2012
Using Clipping Masks in Photoshop
If you have never heard of clipping masks before or have not gotten around to learning about them, you are going to LOVE this! I spent many months awkwardly cropping images and trying to place them exactly in the right spot in storyboards, which is both annoying and slow. Clipping masks make that unnecessary.
Let's open a new document in Photoshop. Mine is 800x800pixels and 72pixels/inch resolution, but it honestly doesn't matter for our purpose right now. Click on LAYER-NEW-LAYER and name it "Shape". Your layers palette now looks like this:
Why did I create a new layer for the shape we are about to draw? Because the background is white while the new layer is transparent. Placing a shape on a white background merges the shape and the background. They become one layer, which makes altering them separately much more difficult. By placing the shape on a transparent layer we have it completely separate and will be able to use clipping masks.
Now click on the Custom Shape Tool from your tool palette on the left. Then select a shape from the options on the top. Since it's almost Valentine's Day and I like to be cheesy sometimes I picked a heart, but anything will work.
Now open the image you would like to use for this. I picked one of my sister - again - because I know she won't mind. Drag and drop the image on top of your shape. Make sure the image covers the shape completely. If it's too small. pick a different image or go through all the steps all over again with a bigger document. If it's too big, go to EDIT-TRANSFORM-SCALE and with the chain symbol on the top selected, make your image smaller until it just about covers the shape.
Now we get to the fun part. Go to LAYER-CREATE CLIPPING MASK with the image selected. It is important that the layer of the image is immediately on top of the shape in your layers palette. Here is what happens:
How cool is that??? Now as you can see in your layers palette, the image is completely intact; we did not crop it. In fact, you can move it around until it's in the perfect spot. You can even scale the image again while the clipping mask is applied.
Now if you have purchased one of my templates from my shop at http://phoenixdesigns.bigcartel.com/ (see how subtly I advertise?), knowing about clipping masks will help you use the storyboards.
See how the image is placed right on top of the rectangular shape I creatively named "2"? The clipping mask was already applied to the "Place image here" layer, so it snapped right into place.
The best thing is, clipping masks are not limited to photography and shapes. In the following case I spelled the word LOVE, right clicked on the layer and the RASTERIZED THE TYPE. Then I added a plaid digital paper right on top of the LOVE layer, applied a clipping mask and here is what I got:
Cool, isn't it?
Monday, January 23, 2012
Re-sizing Images for Printing and Online Sharing
This post is directly linked to the products I offer in my online shop at http://phoenixdesigns.bigcartel.com/.
My digital shop doors opened just yesterday and I already had a bunch of questions regarding the size and resolution of the storyboard templates. So naturally I figured this topic would make an interesting and helpful blog post!
The templates I sell generally come in 300dpi and in large sizes, so they can be printed (even on big canvases) or used online (which requires re-sizing).
Let's take this template, for example, that I named "Jane" after my favorite author.
At the moment it has the following dimensions:
There is ONE MORE THING I'd like to mention. Let's say you just opened a template and you added an image, but it looks like this:
What now? Well, the template is obviously way bigger than the image. Unless you have a higher quality version of the image, you need to take the image out and re-size the template before using it. Right now, the template is 16x20 inches. You can re-size it using the methods explained above. 8x10 inches would be a good idea in this case, because it's still a standard print size. Or already re-size it for use online. When you are done, place the image again and now it should fit!
Does all of this sound very complicated and like a long process? Do it a couple of times and it will take all but 10 seconds. Promise.
My digital shop doors opened just yesterday and I already had a bunch of questions regarding the size and resolution of the storyboard templates. So naturally I figured this topic would make an interesting and helpful blog post!
The templates I sell generally come in 300dpi and in large sizes, so they can be printed (even on big canvases) or used online (which requires re-sizing).
Let's take this template, for example, that I named "Jane" after my favorite author.
At the moment it has the following dimensions:
You can easily get to this menu by clicking the IMAGE tab and then choosing IMAGE SIZE. When you open it, yours might look a little different, because Photoshop lets you see the dimensions in inches, pixels, centimeters, and so on. By clicking the little arrows on the side you can make your selection. Let's go with pixels and inches for now. So now we have the width and height in inches, the resolution in pixels per inch, and the width and height in pixels, which is based on the resolution. If you change the resolution, the amount of pixels will change as well.
Before splitting up the process for printing and online sharing, let me mention the three options at the bottom. When re-sizing your image or template, you definitely want all three selected and therefore the chain image visible next to the width and height. Why? Because you want to keep the proportion of your image/template:
That means that a 4x6 image should always have the same ratio. It can be 2x3, 1x1.5, 8x12, but you can't turn it into an 8x10 without cropping (which will be a totally different blog post). So for now let's just agree that we want to keep the proportions and re-sample the image, and therefore keep the three options in the menu selected.
Printing
If you want to print your photography templates (which may or may not be purchased from me) or images in general, you definitely want to check your image size. High-Quality photographic images should be printed at 300 pixels per inch (often abbreviated with ppi or dpi - dots per inch, which is more or less the same). 240 if you absolutely have to, but no less. Once you are finished adjusting you resolution (if you have to), check your dimensions. If the image is now only 4x6 inches, that's the biggest you can print. If the image is now 16x20 inches, you can print it in that size or smaller. You don't have to change the size for printing smaller at all, the lab will do that for you. But you can if you like. For practice, let's make the image 4x6 inches. Click OK. See what happens? The entire image and every layer (if you have any) have been re-sized while maintaining all proportions.
Online Sharing
If you want people to be able to download your high resolution image, then follow the PRINTING instructions. If you want to share your image online and want to make sure no one can steal and then print it without paying you or getting your permission, then you're in the right place!
First of all, let's protect your image by lowering the resolution to 72, which is the maximum screen resolution. You won't notice a difference even if the resolution is any higher. Higher resolution images are just bigger, take longer to up-/download and therefore cause a webpage to load slower. Once you have done that, let's look at the dimensions of the image.
My computer screen at the moment is 1366x768pixels. So you don't need to post images any bigger than that, people can't see beyond their screen anyway and bigger sizes mean better quality (well, usually) and more risk to have your image stolen. If the longer side of the image is 960pixels, then that is plenty. So look at your Image Size menu. How many pixels are there, width and height? Pick the larger number and replace it with 960 (or a smaller number if you like). Click OK and you're done! Your image might seem tiny now, but it's just zoomed out. Zoom it in to 100% and you'll see that it is still big enough.
Saving
When you are ready to save your image, make sure you don't override your original template/image file. Click on FILE and then SAVE AS. If you want to keep working on the file later, save as a psd file to keep the layers. If you are ready to upload or print, save as a jpeg (which flattens the image and makes one layer out of many).
There is ONE MORE THING I'd like to mention. Let's say you just opened a template and you added an image, but it looks like this:
What now? Well, the template is obviously way bigger than the image. Unless you have a higher quality version of the image, you need to take the image out and re-size the template before using it. Right now, the template is 16x20 inches. You can re-size it using the methods explained above. 8x10 inches would be a good idea in this case, because it's still a standard print size. Or already re-size it for use online. When you are done, place the image again and now it should fit!
Does all of this sound very complicated and like a long process? Do it a couple of times and it will take all but 10 seconds. Promise.
Thursday, January 19, 2012
How to Make Fabric Banners
One of the things I love about Photography is the amount of props I get to purchase, create, and play with! After all, who doesn't like to go shopping for cute little accessories? All crucial for business, of course. Over the past few months I've made a large variety of fabric banners that are great as props, but could also be used for home decoration or for parties. So this is a tutorial for just about anyone! You can even use any type of fabric. I've made banners out of jeans before! Just a warning, though, anything stretchy or silky, like brocade for example, is going to be a pain. Try Quilting Fabric first.
The banner I am making will have 7 flags and be reversible. And because I always like to save time and money, I will give it different fabric on each side, so it can be used for different occasions just by flipping it over.
What you will need is a sewing machine, very basic sewing skills, a bit of fabric (4 different kinds in this case; 1/4 yard each is plenty), pins, a bit of cardboard, about 6feet of 7/8inch grosgrain ribbon, a ruler, scissors, and a pen. It'll probably take about 2 hours to make your first banner, but it'll be faster with practice. Plus, you can do it in front of the TV. Prevents me from eating chocolate and potato chips.
Step 1: Make a Template
First of all, you will need to make a triangle out of the cardboard in the shape and size that you want your individual flags to be. Draw a straight line, envisioning the top part of your flag. Now find the middle point and move it down until the triangle looks according to your taste. Make a straight line from each end of the first line to the mid-point and voila, you have your template! Well, after cutting it out, that is.
Step 2: Iron your Fabric
Let me start this step by mentioning that I don't like ironing either. However, it'll help a great deal and after messing up my first attempt at making a banner because I was too lazy to iron out the fabric, let's just say I'd recommend it. With steam, until it is nice and smooth.
Step 3: Cut the Fabric
Now you can use your cardboard template to trace triangles onto your fabric. I like to start right at the edge and flip the template 180 degrees for each new triangle, just to save fabric. For this particular banner, I created 4 purple, 4 blue, 3 orange, and 3 zebra triangles. Aren't you glad already that you ironed the fabric? Anyway, cut out all of the pieces and now we are almost ready for sewing!
Step 4: Interfacing (optional)
Since most of my photography sessions are on location, I usually add interfacing to my fabric. It prevents the banners from being see-through and flapping too much in the wind. You can get iron-on interfacing from any fabric store cheaply. You roughly cut it out in the shape of your fabric, press the rough side of the interfacing against the wrong side of your fabric and iron it on. You can do it on all of your triangles, but I usually use one layer of interfacing for two fabric pieces that go together. For example, my banner will have purple and zebra on one side and blue and orange on the other. So now the interfacing will go only on zebra and purple fabric or on orange and blue, but not on both.
Step 5: Sew the Fabric
Now we're ready to sew this thing together! Pick two pieces of fabric triangles and place them on top of each other, so their right sides are pushed together and the left sides are visible. I picked zebra and blue here, because I want the banner to be zebra on one side and blue on the other. Next to ironing, pinning is the other thing I am generally too impatient to do, but even I can add one pin horizontally and one pin vertically to keep the fabric in place while sewing. Now sew the two sides of the fabric together, but not the top side where the ribbon will go. As you can see, I start at the top, sew all the way down, then all the way up and finish.
Step 6: Inside out and... Iron
You can now remove the pins and turn the triangles inside out. A pen or a pair of scissors can be very helpful when trying to push out the bottom edge. You will notice that the fabric is pretty bulky and doesn't lay flat, so we will have to iron it again. I know, trust me, but it'll be worth it. The scissors are a good tool to use to make sure the fabric is straight and exactly on top of each other when ironed. When you're done ironing, you can cut the yarn hanging out of the part of the triangle that isn't sewn yet and create a clean straight line.
Step 7: Add Ribbon
Almost done! All you have to do now is add the ribbon to the top! I have found that the cheapest grosgrain ribbon (you can even get it at Walmart) works best, because you can fold it and it won't immediately flatten itself again. That makes the process a lot easier. You can use satin as well, just know that it'll require more pins. Mine is cut to be 6feet long, which is just a personal preference. Also, ribbon often comes on spools with 18feet of ribbon on it, so picking 6feet enables me to create 3 banners total out of a spool. Find the middle of the ribbon at about 3feet and place your first fabric triangle right on it. Flip the ribbon over the triangle so that an equal amount of ribbon covers each side of the fabric and pin it. 2-3 pins should be enough.
Now add all your other fabric pieces to the left and right of that first middle piece. On each end, some ribbon will be left to hang the banner up later. Doesn't it look great already? You are ready to sew the ribbon! Try to pick yarn in the same color as your ribbon. Little irregularities will be much less visible. Now sew along the ribbon, as close to the edge as possible. When you're done, cut all yarn ends off and get a lighter. Very briefly hold each end of the ribbon into the fire. The ribbon melts and gets sealed that way, so it won't unravel.
DONE! Hope you like your Creation!
The banner I am making will have 7 flags and be reversible. And because I always like to save time and money, I will give it different fabric on each side, so it can be used for different occasions just by flipping it over.
What you will need is a sewing machine, very basic sewing skills, a bit of fabric (4 different kinds in this case; 1/4 yard each is plenty), pins, a bit of cardboard, about 6feet of 7/8inch grosgrain ribbon, a ruler, scissors, and a pen. It'll probably take about 2 hours to make your first banner, but it'll be faster with practice. Plus, you can do it in front of the TV. Prevents me from eating chocolate and potato chips.
Step 1: Make a Template
First of all, you will need to make a triangle out of the cardboard in the shape and size that you want your individual flags to be. Draw a straight line, envisioning the top part of your flag. Now find the middle point and move it down until the triangle looks according to your taste. Make a straight line from each end of the first line to the mid-point and voila, you have your template! Well, after cutting it out, that is.
Step 2: Iron your Fabric
Let me start this step by mentioning that I don't like ironing either. However, it'll help a great deal and after messing up my first attempt at making a banner because I was too lazy to iron out the fabric, let's just say I'd recommend it. With steam, until it is nice and smooth.
Step 3: Cut the Fabric
Now you can use your cardboard template to trace triangles onto your fabric. I like to start right at the edge and flip the template 180 degrees for each new triangle, just to save fabric. For this particular banner, I created 4 purple, 4 blue, 3 orange, and 3 zebra triangles. Aren't you glad already that you ironed the fabric? Anyway, cut out all of the pieces and now we are almost ready for sewing!
Step 4: Interfacing (optional)
Since most of my photography sessions are on location, I usually add interfacing to my fabric. It prevents the banners from being see-through and flapping too much in the wind. You can get iron-on interfacing from any fabric store cheaply. You roughly cut it out in the shape of your fabric, press the rough side of the interfacing against the wrong side of your fabric and iron it on. You can do it on all of your triangles, but I usually use one layer of interfacing for two fabric pieces that go together. For example, my banner will have purple and zebra on one side and blue and orange on the other. So now the interfacing will go only on zebra and purple fabric or on orange and blue, but not on both.
Step 5: Sew the Fabric
Now we're ready to sew this thing together! Pick two pieces of fabric triangles and place them on top of each other, so their right sides are pushed together and the left sides are visible. I picked zebra and blue here, because I want the banner to be zebra on one side and blue on the other. Next to ironing, pinning is the other thing I am generally too impatient to do, but even I can add one pin horizontally and one pin vertically to keep the fabric in place while sewing. Now sew the two sides of the fabric together, but not the top side where the ribbon will go. As you can see, I start at the top, sew all the way down, then all the way up and finish.
Step 6: Inside out and... Iron
You can now remove the pins and turn the triangles inside out. A pen or a pair of scissors can be very helpful when trying to push out the bottom edge. You will notice that the fabric is pretty bulky and doesn't lay flat, so we will have to iron it again. I know, trust me, but it'll be worth it. The scissors are a good tool to use to make sure the fabric is straight and exactly on top of each other when ironed. When you're done ironing, you can cut the yarn hanging out of the part of the triangle that isn't sewn yet and create a clean straight line.
Step 7: Add Ribbon
Almost done! All you have to do now is add the ribbon to the top! I have found that the cheapest grosgrain ribbon (you can even get it at Walmart) works best, because you can fold it and it won't immediately flatten itself again. That makes the process a lot easier. You can use satin as well, just know that it'll require more pins. Mine is cut to be 6feet long, which is just a personal preference. Also, ribbon often comes on spools with 18feet of ribbon on it, so picking 6feet enables me to create 3 banners total out of a spool. Find the middle of the ribbon at about 3feet and place your first fabric triangle right on it. Flip the ribbon over the triangle so that an equal amount of ribbon covers each side of the fabric and pin it. 2-3 pins should be enough.
Now add all your other fabric pieces to the left and right of that first middle piece. On each end, some ribbon will be left to hang the banner up later. Doesn't it look great already? You are ready to sew the ribbon! Try to pick yarn in the same color as your ribbon. Little irregularities will be much less visible. Now sew along the ribbon, as close to the edge as possible. When you're done, cut all yarn ends off and get a lighter. Very briefly hold each end of the ribbon into the fire. The ribbon melts and gets sealed that way, so it won't unravel.
DONE! Hope you like your Creation!
Subscribe to:
Posts (Atom)

























++392012+125133+PM.jpg)



%5D+362012+94849+AM.jpg)






%5D+212012+83444+AM.jpg)


%5D+212012+90532+AM.jpg)









